I’ve been using Alltop for a while, and have found it to be pretty impressive. First, take a look at this creatively produced 90-second video overview:
Go to alltop.com, and then pick a topic at random. What you see, almost (I’ll come back to that later) as far as your eye can travel on your monitor, is a bunch of headlines from interesting and relevant sources for that topic. If any of those headlines catches your fancy, just move your mouse over it and an excerpt of that article pop ups up. If you like what you see, you can click on it and the full article opens up in a new browser window/tab.
The Alltop team has done a solid job at finding good sources of content, grouping them into relevant categories, and maintaining them over time. It’s great to be able to discover a pageful of quality writers on a given subject at a glance, without having to go hunting for them, one by one, in some blog directory or search engine.
Visually, Alltop is ideal for blog scanning. It packs a ton of content into a small amount of space without getting cramped. I can let my eyes roam free across the page as quickly (or as slowly) as I like, paying as much (or as little) attention as I want to the content by looking or skipping, hovering and finally clicking. This is important — it’s just as easy to find interesting stuff as it is to disregard uninteresting stuff (where interesting may of course mean different things at different times). You end up getting the most out of your time on the site.
Alltop has a customization feature, called MyAlltop, which you can use to add individual feeds from the site to a personalized Alltop page. I have one set up and will probably be expanding it over time. But there are other ways that I get more value out of Alltop, which brings me to the title of this blog post — improving the Alltop experience.
Here’s my favorite way to use Alltop. First, I bookmark all of the Alltop subject pages that I want to follow in Firefox with the subcategory alltop (I actually do this indirectly via del.icio.us tags and bookmark sync). I then click on the subcategory and select “Open All in Tabs”. I maximize my browser window, sit back, and scroll, hover, click and tab my way through the blogosphere 🙂
When I first tried this on my 1920×1200 monitor, I discovered to my chagrin that Alltop limited the display to three columns of text, regardless of the window size. There was no way I could let that get in the way of an otherwise stellar user experience! So I looked through the HTML, found what was causing this limitation, and (largely) worked around it with the Firefox Stylish extension. Stylish lets you customize the style of a web page. It does for CSS what Greasemonkey lets you do on a larger scale with HTML and JavaScript. Here is a Stylish user script that maximizes the number of columns displayed by Alltop for a 1920 pixel-wide screen:
@namespace url(http://www.w3.org/1999/xhtml); @-moz-document domain("alltop.com") { #headlines { width: 1700px !important } .row-clear { display: none } } |
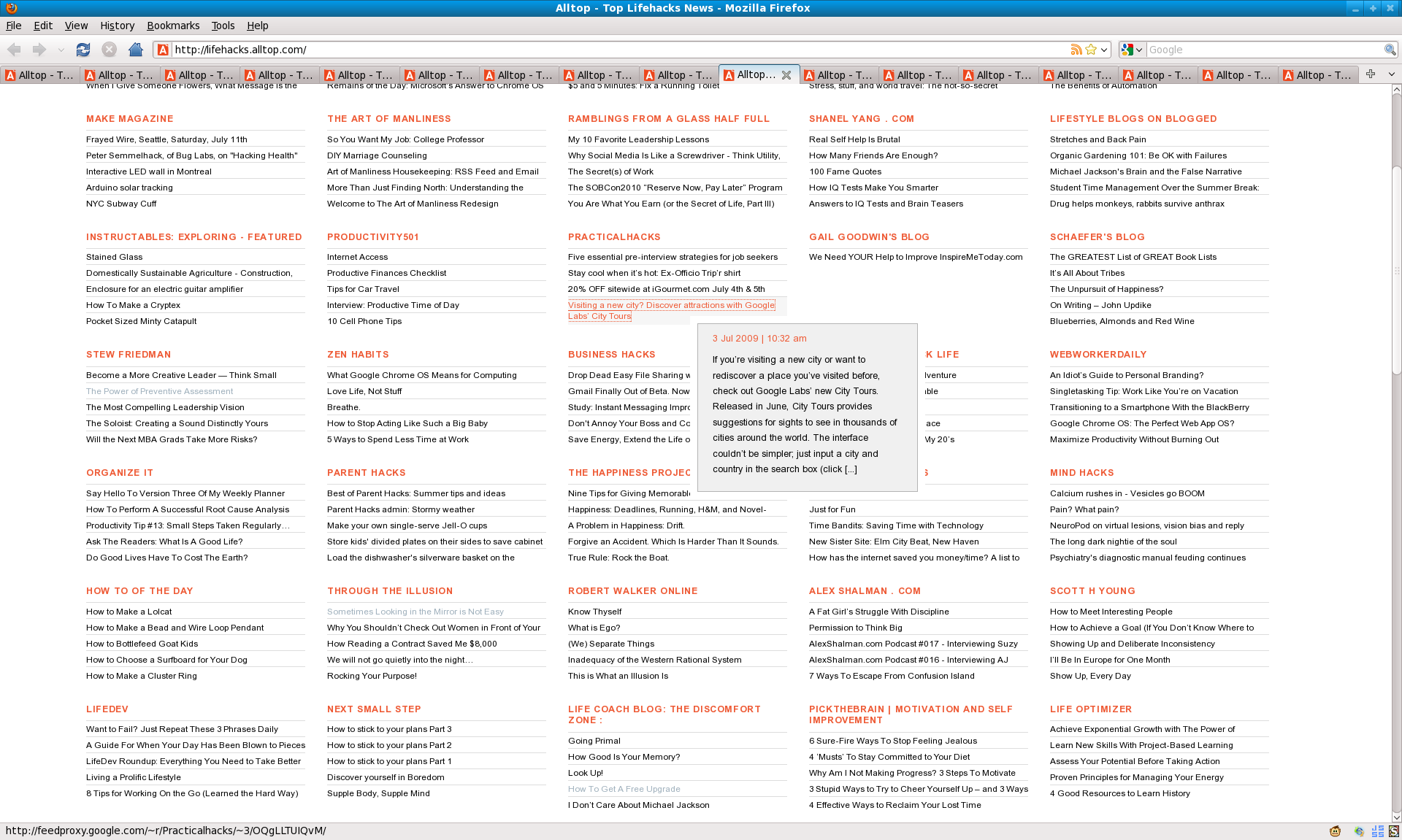
If the ad in the upper-right hand corner gets in the way, you can hide it with .ad-unit { display: none }. Here’s a screenshot of my Alltop setup with Firefox:
I picked a well-displayed area for the screenshot, but most category pages end up with some awkward blank spaces due to the browser rendering model. One way to properly fix this would be to query the window size, and recalculate where to insert row-clear tags indicating the end of each row. I think this would be a hugely valuable enhancement for Alltop to add.
Another helpful feature would be the ability to save multiple pages in MyAlltop using predefined category names, or to create your own category pages. Then they could be opened in multiple tabs (supported by either Alltop or the browser).
I find Alltop to be an excellent addition to my toolkit of managing information overload. Sometimes, when I read through a bunch of Alltop pages, I feel like I’ve actually — dare-I-say-it — caught up with the latest thinking on a particular subject. Maybe Alltop can help you get on top of things too.


Leave a Reply